Les erreurs fréquemment rencontrées
Attentionhtml et moodle
Pour corriger les erreurs en terme d'accessibilité, vous aurez peut être besoin d'accéder à la version html de votre contenu dans l'éditeur de texte moodle. Il faut cliquez sur l'icône ![]() de l'éditeur de texte pour basculer l'affichage.
de l'éditeur de texte pour basculer l'affichage.
Les liens
Erreur | Correctif | Bonne pratique pour éviter l'erreur |
Le texte du lien doit être descriptif et fournir un contexte sur sa destination. | ||
exemple 1 lien vers un e-mail : emilie.neufeind@uha.fr | Correctif 1 : Envoyez un mail à : emilie.neufeind@uha.fr | Pensez à décrire dans le texte du lien une petite description |
exemple 2 lien vers une page web qui s'ouvre dans une nouvelle page : La page Moodle du pôle APPUI | Correctif 2 : La page Moodle du pôle APPUI (nouvelle fenêtre) | Eviter d'ouvrir des liens dans des nouvelles fenêtres. Si vous voulez tout de même ouvrir le lien dans une nouvelle fenêtre, ajoutez "(nouvelle fenêtre)" dans l'intitulé du lien. |
exemple 3 : lien sans descriptif : https://www.learning-center.uha.fr/opac/article/bienvenue/uha_appui | Correctif 3 : Le site du Pôle APPUI | Pensez à décrire dans le texte du lien une petite description |
Les textes
Erreur | Correctif | Bonnes pratiques pour éviter l'erreur |
Les éléments en gras (b) ne doivent pas être utilisés ; il faut utiliser « strong » à la place. Les éléments en italique « i » ne doivent pas être utilisés ; il faut utiliser « em » à la place. | Aller dans le code html et modifier les balises (voir exemples ci-dessous) Si vous n'avez pas envie d'aller dans le code html, sélectionnez la partie en question, enlever le gras et remettez en gras à l'aide de l'éditeur moodle. | Eviter de copier/coller du texte qui a déjà été mis en forme dans un autre outil comme word par exemple. En effet, si vous mettez un texte en gras dans word et que vous le copiez/collez, il apparaîtra bien en gras mais les lecteurs d'écran auront du mal à lire l'information. Vous pouvez au moment de coller faire un clic droit, puis "coller sans mise en forme" et réaliser la mise en forme avec votre éditeur moodle. |
exemple 1 en html <b>Objectif des missions de niveau 1 :</b> | <strong> Objectif des missions de niveau 1 :</strong> | |
exemple 2 en html <i>Objectif des missions de niveau 1 :</i> | <em>Objectif des missions de niveau 1 :</em> |
Truc & astuceExemple d'erreur traitée en vidéo :
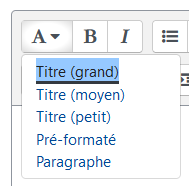
Les titres
Erreur | Correctif | Bonnes pratiques pour éviter l'erreur |
Un titre doit contenir du texte pour être visible. | Sélectionner les lignes qui comportent le problème et modifier le style en Paragraphe. ou Aller dans le code html et modifier les balises (voir exemples ci-dessous). Les balises titres sont les balise qui commencent par <h> comme <h1>,<h2>,<h3> | Eviter d'insérer des retours à la ligne en ayant sélectionné un style de titre  Restez bien en paragraphe pour aller à la ligne |
exemple 1 en html <h1></h1> | <p></p> ou </br> (cela correspond à un retour ligne) | |